KUCOPAS - Cara Membuat Footer 3 Kolom Di Blog. Pada artikel posting sebelumnya saya sudah pernah menjelaskan tentang cara membuat dan memasang Footer Multi Kolom dan juga Footer 2 Kolom di blog, silahkan sobat bisa lihat artikelnya. Karena cara membuat dan memasang footer 3 kolom di blog tidak jauh berbeda dengan artikel yang sudah pernah saya terangkan sebelumnya, yang berbeda hanyalah kode yang terakhir yang akan di tambahkan dalam edit html template blog sobat.
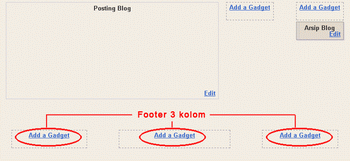
Bagi sobat yang masih penasaran dengan footer 3 kolom yang akan kita buat nanti, di bawah ini saya tunjukkan gambar screenshot footer 3 kolom pada dasboard Tata Letak blog.
Oke sekarang kita langsung menuju ke tutorialnya cara memasang footer 3 kolom di blog, silahkan sobat ikuti langkah-langkahnya dan jangan sampai ada yang terlewatkan sebagai berikut.
Cara Membuat Dan Memasang Footer 3 Kolom Di Blog
#footer-column-divide {
clear:both;
}
.footer-column {
padding: 10px;
}
7. Langkah yang ke tujuh, masih dalam Edit HTML. Silahkan sobat cari kode berikut di bawah ini. (Gunakan CTRL + F kembali untuk memudahkan pencarian). Cari salah satu kode saja.
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
8. Jika sudah ketemu, untuk membuat footer 3 kolom di blog, sobat wajib dan harus menambahkan kode berikut dibawah atau sesudah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Catatan:
Jika pada template blog yang sobat gunakan tidak ada kode <b:section class='footer' id='footer' showaddelement='yes'/> Maka tambahkan saja kode-nya dibawah atau sesudah kode <div id='footer'>
9. Sebelum sobat klik Simpan, sebaiknya klik dulu Preview atau Pratinjau. Jika tidak terjadi eror pada blog sobat saat Edit HTML Template, silahkan sobat klik Simpan Template.
10. Selesai dan lihat hasilnya pada Dasbor Tata letak blog sobat. Jika sudah jadi seperti yang ada pada contoh gambar screenshot diatas, itu artinya sobat sudah berhasil Membuat Dan Memasang Footer 3 Kolom Pada Blog sobat.
Jika ada pertanyaan yang berhubungan dengan trik tutorial ini, sobat jangan ragu untuk bertanya melalui form komentar yang tersedia. Semoga bermanfaat bagi sobat KUCOPAS semuanya, Selamat berkarya.
Bagi sobat yang masih penasaran dengan footer 3 kolom yang akan kita buat nanti, di bawah ini saya tunjukkan gambar screenshot footer 3 kolom pada dasboard Tata Letak blog.
Oke sekarang kita langsung menuju ke tutorialnya cara memasang footer 3 kolom di blog, silahkan sobat ikuti langkah-langkahnya dan jangan sampai ada yang terlewatkan sebagai berikut.
Cara Membuat Dan Memasang Footer 3 Kolom Di Blog
- Langkah yang pertama, silahkan sobat >> Masuk atau Login ke Blogger.com menggunakan akun sobat.
- Setelah masuk, silahkan sobat pilih blog yang akan di pasangi footer 3 kolom.
- Pada Dasbor blog pilih Menu >> Template, kemudian >> Unduh template lengkap.
- Jika sudah, silahkan sobat klik >> Edit HTML.
- Kemudian cari kode ]]></b:skin> (Gunakan CTRL + F untuk mempercepat pencarian).
- Setelah ketemu, langkah yang selanjutnya silahkan sobat tambahkan semua kode berikut diatas atau sebelum kode ]]></b:skin>
#footer-column-divide {
clear:both;
}
.footer-column {
padding: 10px;
}
7. Langkah yang ke tujuh, masih dalam Edit HTML. Silahkan sobat cari kode berikut di bawah ini. (Gunakan CTRL + F kembali untuk memudahkan pencarian). Cari salah satu kode saja.
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
8. Jika sudah ketemu, untuk membuat footer 3 kolom di blog, sobat wajib dan harus menambahkan kode berikut dibawah atau sesudah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Catatan:
Jika pada template blog yang sobat gunakan tidak ada kode <b:section class='footer' id='footer' showaddelement='yes'/> Maka tambahkan saja kode-nya dibawah atau sesudah kode <div id='footer'>
9. Sebelum sobat klik Simpan, sebaiknya klik dulu Preview atau Pratinjau. Jika tidak terjadi eror pada blog sobat saat Edit HTML Template, silahkan sobat klik Simpan Template.
10. Selesai dan lihat hasilnya pada Dasbor Tata letak blog sobat. Jika sudah jadi seperti yang ada pada contoh gambar screenshot diatas, itu artinya sobat sudah berhasil Membuat Dan Memasang Footer 3 Kolom Pada Blog sobat.
Jika ada pertanyaan yang berhubungan dengan trik tutorial ini, sobat jangan ragu untuk bertanya melalui form komentar yang tersedia. Semoga bermanfaat bagi sobat KUCOPAS semuanya, Selamat berkarya.














bagus artikelnya sob. follow back balik yah. coz blog kamu udah aku follow.
ReplyDeletecara membuat related post seperti anda bagaimana boss??
ReplyDeleteyhanks
Lihat tutorial dalam URL berikut sob...
Deletehttp://kuc0pas.blogspot.com/2012/04/cara-membuat-related-post-with.html
makasih mas. sukses diterapkan di blog saya..
ReplyDelete