KUCOPAS - Cara Membuat Dan Menambah Dua Kolom Widget Di Bawah Postingan Blog. Kali ini saya akan share artikel tips dan trik yang berhubungan dengan tutorial blog, yaitu tentang cara menambah dua kolom widget di bawah postingan blog. Cara ini berbeda dengan Cara Membuat 2 (Dua) Kolom Elemen Di Bawah Postingan Blog yang sudah pernah saya share triknya, sobat bisa melihat langsung perbedaannya dalam artikel tersebut.
Sedikit pengetahuan untuk sobat semua, menambah dua kolom widget dibawah postingan blog ini merupakan panduan untuk para blogger yang memaksimalkan pada halaman postingan blog. Karena dengan menambah dua kolom widget dibawah postingan blog, sobat dapat memaksimalkan serta mengisi ruang kosong yang ada dan menambahkan widget seperti yang sobat inginkan.
Tehnik menambah dua kolom widget dibawah postingan blog ini sudah banyak di gunakan oleh para blogger, dan biasanya didalam kolom widget tersebut mereka menambahkan atau mengisinya dengan iklan (sponsor), widget artikel terkait (related post), kotak berlangganan email dan juga widget-widget yang lain.
Manfaatnya jika sobat menggunakan teknik menambah dua kolom widget dibawah postingan blog ini adalah agar tidak menjejali atau memenuhi pemasangan widget pada sidebar blog yang bisa berpengaruh pada kecepatan loading blog saat di buka atau dikunjungi oleh para visitor. Mungkin hal ini sering diabaikan dan tidak di perhatikan oleh para blogger karena keasikkan untuk mempercantik tampilan blog dengan widget-widget yang notabenya tidak telalu penting. Alhasil loading blog bisa menjadi sangat berat saat di buka atau di akses.
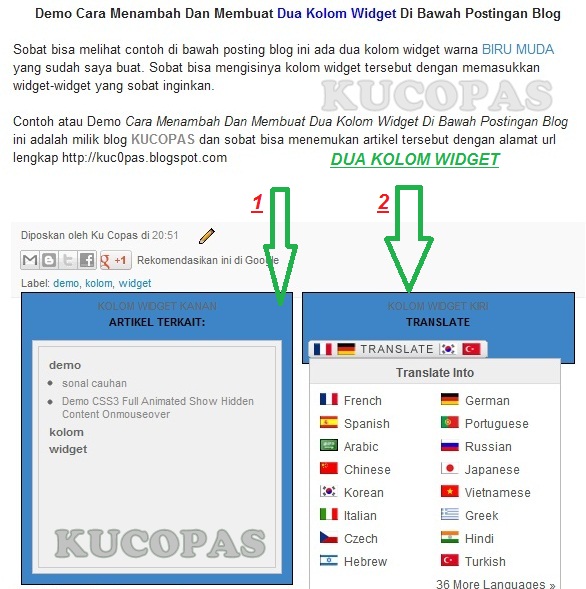
Oleh sebab itu, jika sobat tertarik untuk memaksimalkan halaman postingan blog, sobat bisa melakukannya dengan menambah dua kolom widget dibawah postingan blog. Lihat contoh gambar screenshot dua kolom widget dibawah postingan blog berikut ini.
Menambah dua kolom widget dibawah postingan blog seperti gambar di atas caranya sangat mudah, silahkan sobat ikuti langkah-langkah yang akan saya berikan tutorialnya secara detail dan jangan sampai ada yang terlewatkan berikut ini.
Cara Membuat Dan Menambah Dua Kolom Widget Di Bawah Postingan Blog
Keterangan:
7. Jika sudah ketemu, Letakkan semua kode script berikut tepat sesudah atau dibawah kode <data:post.body/>
8. Sebelum di save atau di simpan, silahkan sobat klik >> Preview atau Pratinjau terlebih dahulu, guna untuk menghindari terjadinya eror saat Edit HTML pada Template blog sobat.
9. Jika hasil dari Preview atau Pratinjau tidak terjadi eror, silahkan sobat klik >> Simpan Template >> dan lihat hasilnya pada salah satu postingan blog sobat, disitu akan terlihat ada dua kolom widget tadi yang sudah sobat pasang.
Catatan:
kode <data:post.body/> yang kedua atau terakhir.
Sedikit pengetahuan untuk sobat semua, menambah dua kolom widget dibawah postingan blog ini merupakan panduan untuk para blogger yang memaksimalkan pada halaman postingan blog. Karena dengan menambah dua kolom widget dibawah postingan blog, sobat dapat memaksimalkan serta mengisi ruang kosong yang ada dan menambahkan widget seperti yang sobat inginkan.
Tehnik menambah dua kolom widget dibawah postingan blog ini sudah banyak di gunakan oleh para blogger, dan biasanya didalam kolom widget tersebut mereka menambahkan atau mengisinya dengan iklan (sponsor), widget artikel terkait (related post), kotak berlangganan email dan juga widget-widget yang lain.
Manfaatnya jika sobat menggunakan teknik menambah dua kolom widget dibawah postingan blog ini adalah agar tidak menjejali atau memenuhi pemasangan widget pada sidebar blog yang bisa berpengaruh pada kecepatan loading blog saat di buka atau dikunjungi oleh para visitor. Mungkin hal ini sering diabaikan dan tidak di perhatikan oleh para blogger karena keasikkan untuk mempercantik tampilan blog dengan widget-widget yang notabenya tidak telalu penting. Alhasil loading blog bisa menjadi sangat berat saat di buka atau di akses.
Oleh sebab itu, jika sobat tertarik untuk memaksimalkan halaman postingan blog, sobat bisa melakukannya dengan menambah dua kolom widget dibawah postingan blog. Lihat contoh gambar screenshot dua kolom widget dibawah postingan blog berikut ini.
Menambah dua kolom widget dibawah postingan blog seperti gambar di atas caranya sangat mudah, silahkan sobat ikuti langkah-langkah yang akan saya berikan tutorialnya secara detail dan jangan sampai ada yang terlewatkan berikut ini.
Cara Membuat Dan Menambah Dua Kolom Widget Di Bawah Postingan Blog
- Silahkan sobat >> Masuk/Login >> ke Blogger.com menggunakan akun sobat.
- Pada Dashboard tampilan blogger baru, pilih menu >> Template >> Edit HTML.
- Kemudian silahkan sobat cari kode ]]></b:skin> (Gunakan CTRL+F untuk mempermudah pencarian).
- Jika sudah ketemu, letakkan semua kode berikut tepat sebelum atau diatas kode ]]></b:skin>
- #000000 adalah Kode warna untuk Garis tepi widget. Silahkan sobat ganti kode warnanya sesuai dengan keinginan sobat.
- #3d85c6; adalah Kode warna untuk Background widget. Silahkan sobat ganti kode warnanya sesuai dengan keinginan sobat.
- Untuk mengetahui daftar kode warna, sobat bisa melihatnya pada artikel posting Daftar Kode Warna HTML.
7. Jika sudah ketemu, Letakkan semua kode script berikut tepat sesudah atau dibawah kode <data:post.body/>
9. Jika hasil dari Preview atau Pratinjau tidak terjadi eror, silahkan sobat klik >> Simpan Template >> dan lihat hasilnya pada salah satu postingan blog sobat, disitu akan terlihat ada dua kolom widget tadi yang sudah sobat pasang.
Catatan:
- Jika sobat tidak menggunakan fungsi Readmore pada blog sobat, maka letakkan kode script tersebut tepat sesudah atau dibawah kode <data:post.body/> yang pertama.
- Namun jika sobat telah menggunakan fungsi Readmore pada blog sobat, maka akan ada dua kode <data:post.body/> atau lebih. Kemudian letakkan kode script tersebut tepat sesudah atau dibawah
- Warna BIRU adalah Kode Script Widget dibawah postingan sebelah KIRI yang saya pasang pada contoh DEMO. Silahkan sobat ganti dengan Kode Widget milik blog sobat sesuai dengan keinginan sobat.
- Warna PINK adalah Kode Script Widget dibawah postingan sebelah KANAN yang saya pasang pada contoh DEMO. Silahkan sobat ganti dengan Kode Widget milik blog sobat sesuai dengan keinginan sobat.
Demikian trik tutorial blog yang mengulas tentang Cara Membuat Dua Kolom Widget Di Bawah Postingan Blog yang telah saya share, semoga bisa sangat bermanfaat bagi sobat KUCOPAS semua.














Gan kasih tau tutorial cara buat Artikel Terkait kaya atas dong
ReplyDeleteIni sob tutorialnya dah jadi, simak aja ya.
Deletehttp://kuc0pas.blogspot.com/2014/02/cara-membuat-artikel-terkait-di-blog.html