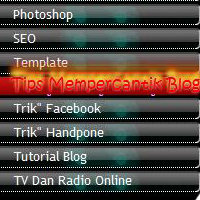
KUCOPAS - Cara Membuat Efek Link Seperti Terbakar Di Blog. Fungsi sebenarnya adalah kita akan membuat efek link di blog mengeluarkan cahaya berwarna kuning seperti terbakar bila link di blog sobat tersentuh mouse pointer. Cara membuat link seperti efek terbakar di blog sangatlah mudah, karena sobat hanya perlu memodifikasi Css Hover-nya saja pada template Edit HTML dalam blog.
Sekedar penjelasan untuk sobat KUCOPAS semua yang ingin membuat efek link blog seperti terbakar di blog, Css a:hover adalah Css yang apabila kita menyorotkan atau mengarahkan mouse pointer pada link apa saja, maka akan terjadi efek yang terjadi sesuai dengan efek link bawaan template blog itu sendiri. Namun kali ini kita akan merubah semua efek link di blog sobat akan berubah menjadi seperti terbakar.
Cara Membuat Efek Link Seperti Terbakar Di Blog, silahkan sobat ikuti langkah-langkahnya sebagai berikut:
1. Silahkan sobat >> Masuk/Login >> ke blog sobat.
2. Pada tampilan baru menu blogger, sobat pilih >> Menu Template >> Edit HTML.
3. Cari kode a:hover { (Gunakan CTRL+F untuk mempermudah pencarian).
4. Kemudian silahkan sobat tambahkan atau sisipkan kode CSS berwarna PINK di bawah ini tepat di samping atau setelah kode a:hover { yang berdekatan dengan kode a:visited { dan kode a:link {
text-shadow: 0 0 2px #ccc, 0 -5px 4px #ff3, 2px -6px 6px #fd3, -2px -8px 9px #f40, 2px -10px 10px #f10;
Maka jadinya akan tersusun seperti contoh di bawah ini:
a:link {
text-decoration: none;
color: $(link.color);
}
a:visited {
text-decoration: none;
color: $(link.visited.color);
}
a:hover {text-shadow: 0 0 2px #ccc, 0 -5px 4px #ff3, 2px -6px 6px #fd3, -2px -8px 9px #f40, 2px -10px 10px #f10;
text-decoration: underline;
color: $(link.hover.color);
}
5. Sebelum sobat simpan template-nya, silahkan klik >> Pratinjau terlebih dahulu untuk menghindari kesalahan saat Edit Template blog sobat.
6. Jika hasilnya semua link di blog sobat mempunyai efek seperti terbakar, itu artinya sobat sudah berhasil membuat efek link seperti terbakar di blog sobat.
7. Jangan lupa sobat klik >> SIMPAN dan lihat hasilnya.
Semoga tutorial trik Cara Membuat Efek Link Seperti Terbakar Di Blog, bisa sangat bermanfaat untuk sobat KUCOPAS semua.
Sekedar penjelasan untuk sobat KUCOPAS semua yang ingin membuat efek link blog seperti terbakar di blog, Css a:hover adalah Css yang apabila kita menyorotkan atau mengarahkan mouse pointer pada link apa saja, maka akan terjadi efek yang terjadi sesuai dengan efek link bawaan template blog itu sendiri. Namun kali ini kita akan merubah semua efek link di blog sobat akan berubah menjadi seperti terbakar.
Cara Membuat Efek Link Seperti Terbakar Di Blog, silahkan sobat ikuti langkah-langkahnya sebagai berikut:
1. Silahkan sobat >> Masuk/Login >> ke blog sobat.
2. Pada tampilan baru menu blogger, sobat pilih >> Menu Template >> Edit HTML.
3. Cari kode a:hover { (Gunakan CTRL+F untuk mempermudah pencarian).
4. Kemudian silahkan sobat tambahkan atau sisipkan kode CSS berwarna PINK di bawah ini tepat di samping atau setelah kode a:hover { yang berdekatan dengan kode a:visited { dan kode a:link {
text-shadow: 0 0 2px #ccc, 0 -5px 4px #ff3, 2px -6px 6px #fd3, -2px -8px 9px #f40, 2px -10px 10px #f10;
Maka jadinya akan tersusun seperti contoh di bawah ini:
a:link {
text-decoration: none;
color: $(link.color);
}
a:visited {
text-decoration: none;
color: $(link.visited.color);
}
a:hover {text-shadow: 0 0 2px #ccc, 0 -5px 4px #ff3, 2px -6px 6px #fd3, -2px -8px 9px #f40, 2px -10px 10px #f10;
text-decoration: underline;
color: $(link.hover.color);
}
5. Sebelum sobat simpan template-nya, silahkan klik >> Pratinjau terlebih dahulu untuk menghindari kesalahan saat Edit Template blog sobat.
6. Jika hasilnya semua link di blog sobat mempunyai efek seperti terbakar, itu artinya sobat sudah berhasil membuat efek link seperti terbakar di blog sobat.
7. Jangan lupa sobat klik >> SIMPAN dan lihat hasilnya.
Semoga tutorial trik Cara Membuat Efek Link Seperti Terbakar Di Blog, bisa sangat bermanfaat untuk sobat KUCOPAS semua.














Ngeri yo kebakar bakar. hahahhaa
ReplyDelete